在每一个新建的Blogger博客的顶部,都会显示一个“导航条”包含“下一个博客”的连接(如下图)。Blogger说这样做是为了方便用户浏览,可是很多博主嫌它会使自己的博客看起来不专业。那么怎么去除这个顶部的导航条呢?
去除Blogger顶部导航条“下一个博客”有两种办法, 第一种方法是从控制面板中增加几行CSS代码,简洁明了;第二种方法稍微复杂一些。
第一种方法:从控制面板中增加几行CSS代码
在Blogger控制面板中,点击左侧的“模板”-> "自定义"->在顶部的“Blogger模板设计器”中,点击左部的“高级”->拖动中间窗口的滑动条并下拉到底部,点击“添加CSS”->在右侧出现的叫“添加自定义CSS”窗口中,加入如下CSS代码:
#navbar {
height: 0;
visibility: hidden;
display: none;
}
(注意:以上代码只适用于2013年4月9日以后新建立的Blogger博客。如果你使用的是以前的博客,把第一行代码改为 #navbar-iframe { )
确保点击窗口右上角的“应用于博客”按钮,然后点击“《返回Blogger”以返回到博客控制面板。
好了, 回到你的博客主页看看,是不是导航条从顶部消失了?
第二种方法:
在最新版的Blogger中, 你有选择关闭或显示顶部导航条的能力,只是默认情况下这个能力没有激活。所以去除顶部导航条需要两个简单步骤:
1. 修改博客代码以激活“关闭顶部导航条”的选项
2. 关闭
以下是详细说明。
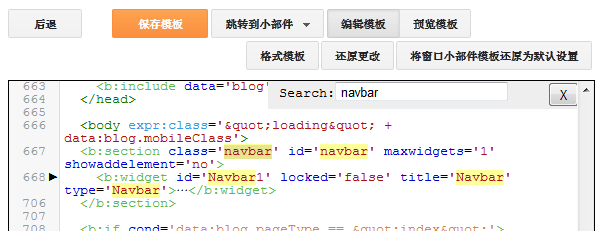
(1) 在Blogger控制面板中,点击左侧的“模板”->“修改HTML"->在“Blogger模板代码编辑器”中点一下-> 同时按下CTRL和F 键以激活搜索框->在搜索框中输入navbar 并打回车,你会看到类似以下的代码:
在其中一行中:
<b:widget id='Navbar1' locked='false' title='Navbar' type='Navbar'>
把false改为true,并点击顶部的“保存模板”保存。继续下一步。
(2)在Blogger控制面板中,点击左侧的“布局”。你会发现博客布局的右上角有一个“导航条”选项,点击它的“修改”,在弹出菜单中选“关闭”,保存设置。点击布局顶部的“保存排列方式”按钮。
好啦,回到你的博客主页看看,是不是导航条从顶部消失了?
注:遗憾的是,原来有导航条的地方出现一个空行。
总结
总之, 如果你不喜欢Blogger顶部的导航条, 本文第一种方法是最简洁的办法把它去掉。第二种方法仅供参考。


没有评论:
发表评论
注意:
垃圾留言会被删除;
如果你想表达赞同或谢意,请具体说明到底是哪些具体信息使你受益;
如果不赞同,请也请同样说明原因;
如果有疑问,请尽量给出详细描述;
总之,比简单的“谢谢”之类更好的留言方法是:详细留言, 或者用文章底部的Google+, Twitter, Facebook 把本博客或帖子推荐给其他的朋友。
谢谢, 祝发博快乐 !